Graphics for Wedding Dress designer app
Graphic design assistant and batch image management
The Google Play Store banner image
This project I was involved with began as a simple idea from the company owner who wanted an app for customers to design a wedding dress, something which her company already provided in person.
I worked alongside 4 other students and with the in-house design team to help develop this app from concept to a finished product. My main role was graphic design and image management, however many of the main graphics and designs came from their in-house team. All drawings were done by their artist and traced digitally by their interns, and the main colours of dark grey gold and light grey were selected to be inline with their current website and branding.
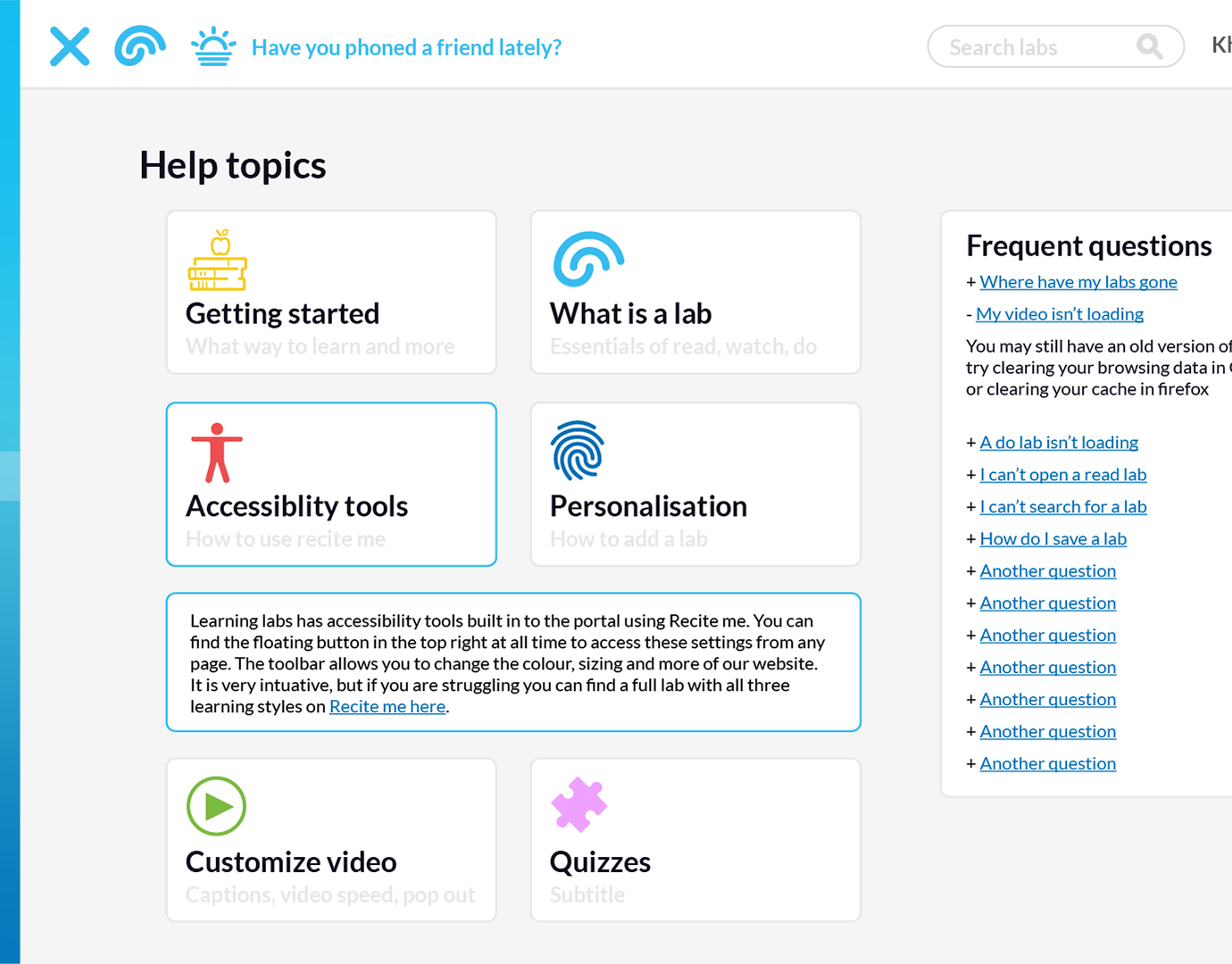
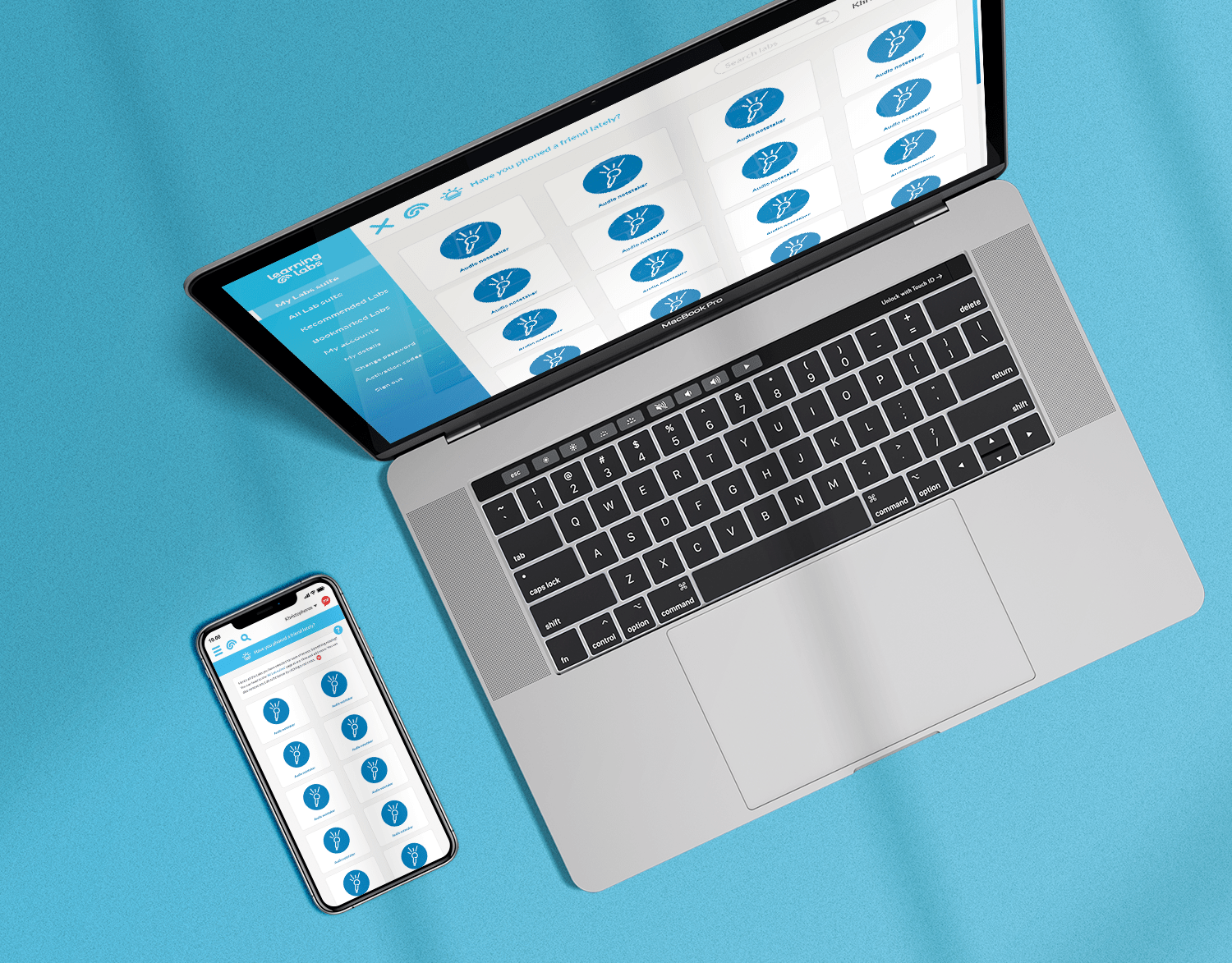
Promotional Image for stockist of the app and a few of its functionalities
Graphic Design
As such my involvement in terms of graphics was for branding, promotion and extra assets outside of the main dress designer aspect of the app. For example above is a promotional image of the app and a banner made for the play store.
I created a simple icon by vectorising their current logo, and placed on a light brown background, their main colour. In the app itself I helped create their side bar, again keeping it simple this would appear on the left side of the app when the burger icon was pressed. This featured small minimal icons for each category, and a clean font consistent with the rest of the text in the app.
The sidebar for the app and the app's icon
My last work in terms of graphics was for the collection page, both the current and new collection. Here there was 20 of their best sellers in the current collection. And then 37 items in the new collection which would release each day after the launch of the app.
I created these 57 graphics of the image of each dress which were all lightened to fit with the white page, along with a fade to white at the bottom and the text displaying the name and collection in the same font as the brand’s logo to make it truly stand out.
My mock-up for the collection page
Image Management
This was a new skill I learnt for this project and has become invaluable to me. After the developers were first sent the images of each asset for the dress designer be it bodices, skirts and more — all of which were formatted differently, had white backgrounds rather than transparent, and some were placed incorrectly on the model.
This meant each image had to have the background removed and moved to the correct location, however with over 1000 different images this could have taken weeks on Photoshop. However using Photoshop’s automation tools and action list, I batch image edited by recording my inputs of me removing the background and placing the image in the correct location, and then let the computer repeat this for each image of that dress type. This reduced my amount of repetitive work drastically (though there was still a lot of tweaks and other work).
However I didn’t stop there with Photoshop’s automation tools, by using an image processing script I also then took an entire folder of finished dress assets and used this script above to create thumbnails of each image all sized the same and with the extension of _icon after each one. This could also be used for Apple’s different image sizing for different versions of iPhone's using the @2x and @3x extensions for the newer phones with higher resolutions.
Again this was a new skill for me but is now in my arsenal in terms of graphic design and image processing. And thanks for reading!